As you surely have noticed I don’t use the default colors and line styles from Gnuplot, but define them myself. The simple reason is that the default colors are not optimized to be very pleasant, but are simply primary colors. I just stumbled over an blog entry of Brighten Godfrey, which deals with some thoughts on beautiful plots.
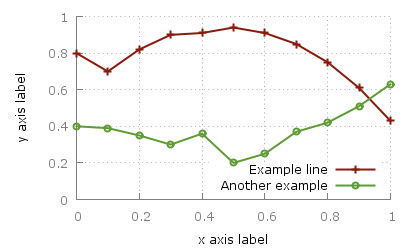
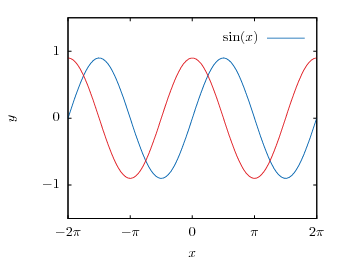
He suggest to create scientific plots like the way he created his figure which I have reproduced more or less accurate in Fig. 1.
He suggest to create scientific plots like the way he created his figure which I have reproduced more or less accurate in Fig. 1.

Fig. 1 Nice plot with the pngcairo terminal (code to produce this figure,data)
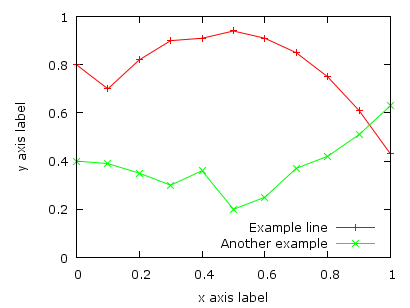
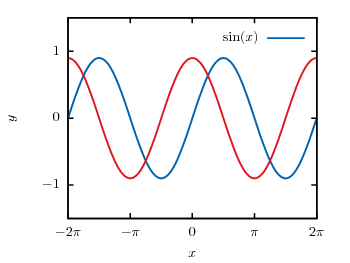
In Fig. 2 the default output of the
pngcairo terminal is shown. I think the difference is quiet obvious.
Fig. 2 Default output of the pngcairo terminal (code to produce this figure, data)
In the following I will have a look at the things we have to do to reach Fig. 1 and why we should do this:
1) change the default colors to more pleasant ones and make the lines a little bit thicker
2) put the border more to the background by applying it only on the left and bottom part and put it and the tics in gray
3) add a slight grid to make it easier to follow the exact position of the curves
The last thing I would like to mention is the problem, that the output of the
svgterminal is slightly different from the pngcairo terminal. Especially the dashed line of the grid is not created in the right way, even though the dashed option is used for the terminal. This and a solution to convert the lines to dashed versions is also mentioned in the plotting the world entry.
Fig. 1 Nice plot with the svg terminal (code to produce this figure,data)
Gnuplot gives us the opportunity to produce great looking plots in a lot of different formats. Therefore it uses different output terminals that can produce output files or as in the last chapter display the output on your computer screen. In this chapter we will cover the png, svg, postscript and epslatexterminals. Therefore we will use the same code as in the previous plot functions chapter. We already used the wxt terminal there which displays the result on the screen:
png, and svg terminal
The png and svg terminals produce more or less the same looking output as the wxt terminal, so you only have to replace the line for the wxt terminal with
for png and with
for svg to produce the same figures I have posted in the last chapter. You may have noticed that we use the pngcairo terminal. It exists also a png terminal, but it produces uglier output and doesn’t use the UTF-8 encoding the cairo library does. You may also have noticed that we set the size to a given x,y value. If we don’t do this, the default value of 640,480 is used. The enhanced option tells the terminals that they should interpret something like
Since we want to create an output file in both cases we have to specify one.
The png and svg terminals work very well to produce figures to use on the web as you can see on this page, but for scientific papers or other stuff written in LaTeX we would like to have figures in postscript or pdf format. I always create my pdf files of the plots from the postscript files, so I will cover only the postscript terminals in this introduction.
n_1 for us. But be aware that not all terminals handle the enhanced notation as mentioned in the Gnuplot documentation.Since we want to create an output file in both cases we have to specify one.
The png and svg terminals work very well to produce figures to use on the web as you can see on this page, but for scientific papers or other stuff written in LaTeX we would like to have figures in postscript or pdf format. I always create my pdf files of the plots from the postscript files, so I will cover only the postscript terminals in this introduction.
postscript terminal
Gnuplot has a postscript terminal that can be used to produce figures in the eps format:
But this creates very tiny fonts, as stated in the documentation:
In eps mode the whole plot, including the fonts, is reduced to half of the default size.
So if we want to produce the same font and line width dimensions, we have to use this command:
It tells the terminal the size in inches of the plot (note that this is the pixel dimension divided by 100) and uses a font size of 20 instead of 10. In addition to that it doubles the given line widths by a factor of 2.
Besides, the postscript terminal can’t handle all UTF-8 input characters and we have to use the enhanced mode to produce greek letter etc. But in opposite to the before mentioned terminals the enhanced mode will work fully for the postscript terminal.
Finally, we will get the following figure. Note, that I have converted the resulting eps file to png with Gimp using strong text and graphics antialiasing to show it here. But the overall looking should be the same as with the original eps file.

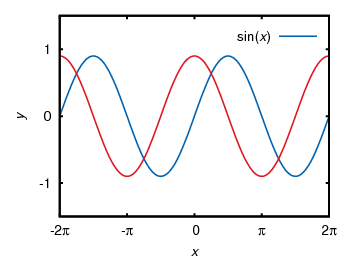
Fig. 1 Sinusoid plotted using the postscript terminal (code to produce this figure)
If we compare Fig. 1 to the original png file made with the pngcairo terminal (Fig. 2) we see that we still have some changes. We need to adjust the tic scales and line widths by hand to get exactly the same result. Note: the font is of course different, because we used another one.

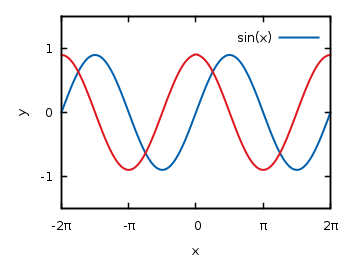
Fig. 2 Sinusoid plotted using the pngcairo terminal (code to produce this figure)
This means we should consider if want to create svg and png images or if we want to create eps and png images. In the first case we will use the wxt, svg and pngcairo terminals together.
In the second case we will use only the postscript terminal and create the png files using Gimp or some other image processor.
You may think the handling of symbols e.g. greek letters is very weird in the postscript terminal and you are probably right. But you can also write symbols in LaTeX notation, therefore you have to use the epslatex terminal.
In the second case we will use only the postscript terminal and create the png files using Gimp or some other image processor.
You may think the handling of symbols e.g. greek letters is very weird in the postscript terminal and you are probably right. But you can also write symbols in LaTeX notation, therefore you have to use the epslatex terminal.
epslatex terminal
If you have to write formulas or a scientific paper you are mostly interested in postscript/pdf or LaTeX output. The best way is to use both of them. That means to producing the lines etc. in the figure as a postscript image, but generate also a tex file that adds the text for us. The postscript image can be easily converted to a pdf using epstopdf if you needed a pdf version of the image. In order to create the tex file containing our figure labels we will use the epslatex terminal. Basically it has two working modes, a standalone mode that can produce a standalone postscript figure and the normal mode that produces a postscript figure and a tex file to include in your LaTeX document. I think the normal mode is the more common application so I will start with this.
For the normal mode we use the following terminal definition:
color and colortext are needed if you have some colored labels, text etc. in your plot. size specifies the size of your plot in inches. You can specify the size alternatively in cm:
The easiest way is to specify the size to a value that corresponds with the needed one in your latex document. One way to get these values is to set your view to 100% in your pdf-viewer and measure the size of the area which should contain your figure. In Linux this is easily done using ScreenRuler.
Now we can write the labels etc. in LaTeX notation:
Note that it is necessary to use the
'' quotes and not "" in order to have interpreted your LaTeX code correctly.
If we run Gnuplot on this file, it will generate a
introduction.tex and aintroduction-inc.eps file. In the LaTeX document we can then include the figure by:
Now our figure uses automatically the font and font size of our paper, but we still have to check that the line widths and tics have the size we want to. Also the size of the figure itself has to be correct in order to include it with the
\input command without resizing it. Therefore we had to know the size of our figure before hand as mentioned above. Otherwise you should use the\resizebox command in LaTeX, but then it could be that your font size will be incorrect.
Note that you need the color package for colored labels. Therefore put
\usepackage{color} in the preamble.
If you haven’t any LaTeX document, but want only to produce a figure with LaTeX labels, you can use the standalone mode.
Therefore exchange the above code with
Therefore exchange the above code with
The last value is the font size of the plot, which you don’t need if you want to include the figure in your LaTeX document.
To produce the standalone figure we have to run more than just the gnuplot command:
The first command results in two files:
introduction.tex with a LaTeX header and introduction-inc.eps which is the eps file of the figure without any text. The latex command combine the two to a single dvi file and dvips generates a postscript file. Finally I have converted the postscript file with Gimp and we will get this png file:
Fig. 3 Sinusoid plotted using the epslatex terminal (code to produce this figure)
If we compare this to Fig. 2 it is obvious that we have to fine tune the line widths and tics to get the same result as for the pngcairo terminal. In order to correct it we take the following values:
Applying these settings will finally yield to a figure which looks like it should:

Fig. 4 Sinusoid plotted using the epslatex terminal with corrected line width and tics (code to produce this figure)
No hay comentarios:
Publicar un comentario